こんにちは、福業ブログ管理人のしゅうへいです。
今回はWordPressのテーマ「JIN」のカスタマイズ方法をご紹介します。
こんなお悩みがある方におすすめです。
・サムネイルに表示されるカテゴリー名が邪魔!
・カテゴリー名を移動させたい!
・カテゴリー名を消したい!

カテゴリー表記がサムネイルに被ってしまっています。
せっかく作ったサムネイルなので見やすくしたいですよね。
CSSコードをコピペすれば5分で修正できます。
ぜひチャレンジしてみてくださいね!
最初に注意点!作業前に必ずやること
⚠️必ずバックアップを取ること
本作業は、CSSコードに編集を加えます。
万が一のために必ずバックアップをとってから作業を始めましょう。
カテゴリー名を記事下にする方法
まずはカテゴリー名を記事下に移動させましょう。
作業工程は全部で2ステップです。
あっという間に終わりますよ。
①CSSコードのコピー
②CSSコードを貼り付け
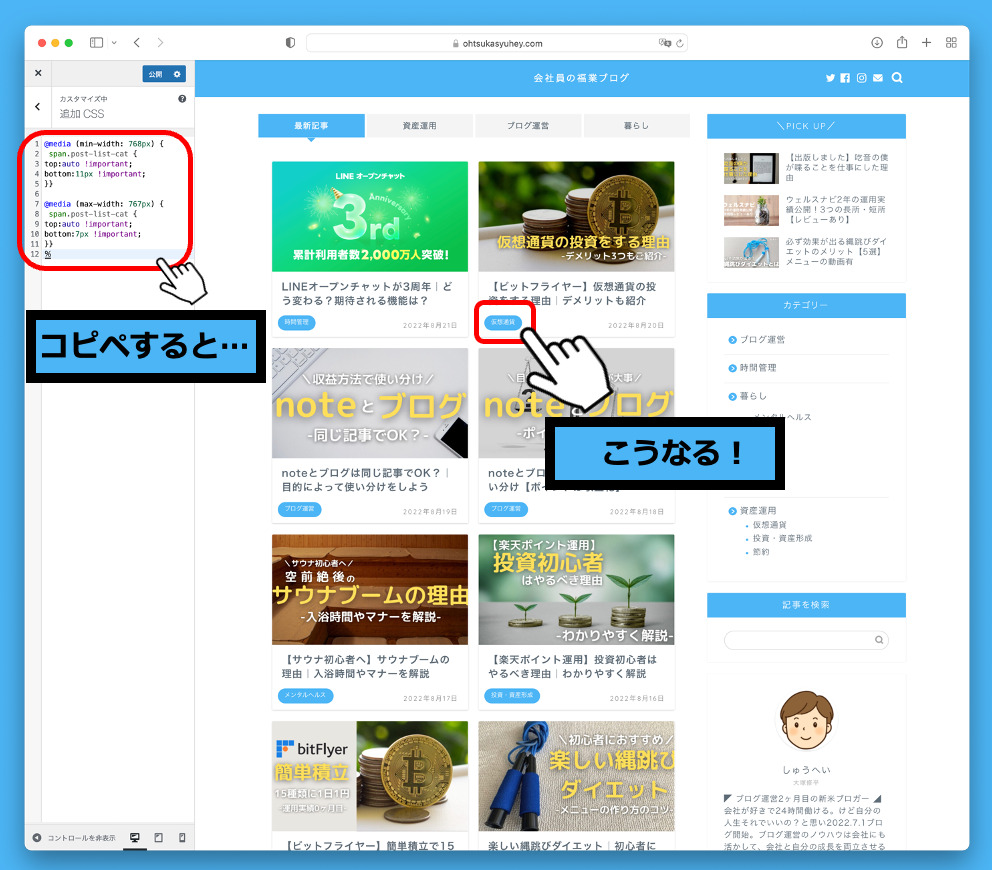
①CSSコードのコピー【左下表記の場合】
カテゴリー表記を左下にしたい場合は、追加CSSに下記のコードを追加するだけ。コピペ可
@media (min-width: 768px) {
span.post-list-cat {
top:auto !important;
bottom:11px !important;
}}
@media (max-width: 767px) {
span.post-list-cat {
top:auto !important;
bottom:7px !important;
}}
参考にした記事はこちら↓
②CSSコードを貼り付け【左下表記の場合】
コピーしたコードを貼り付けましょう。
貼り付ける場所はこちらです。
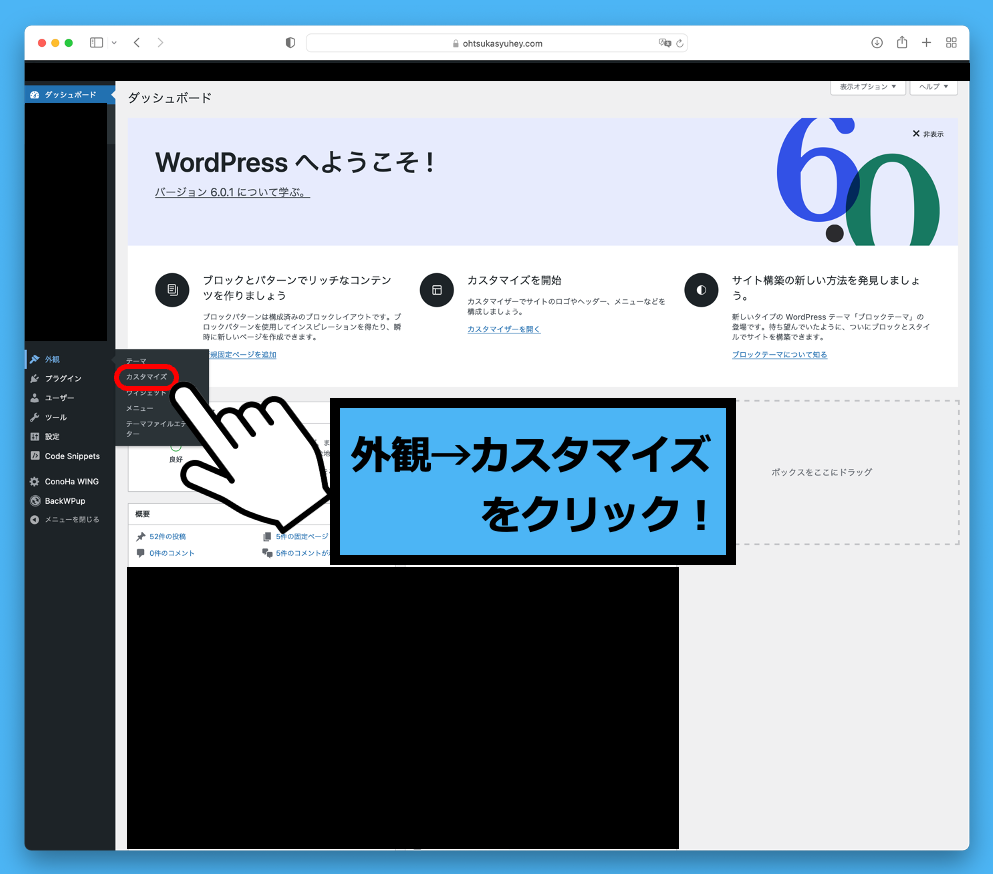
外観→カスタマイズをクリックします。

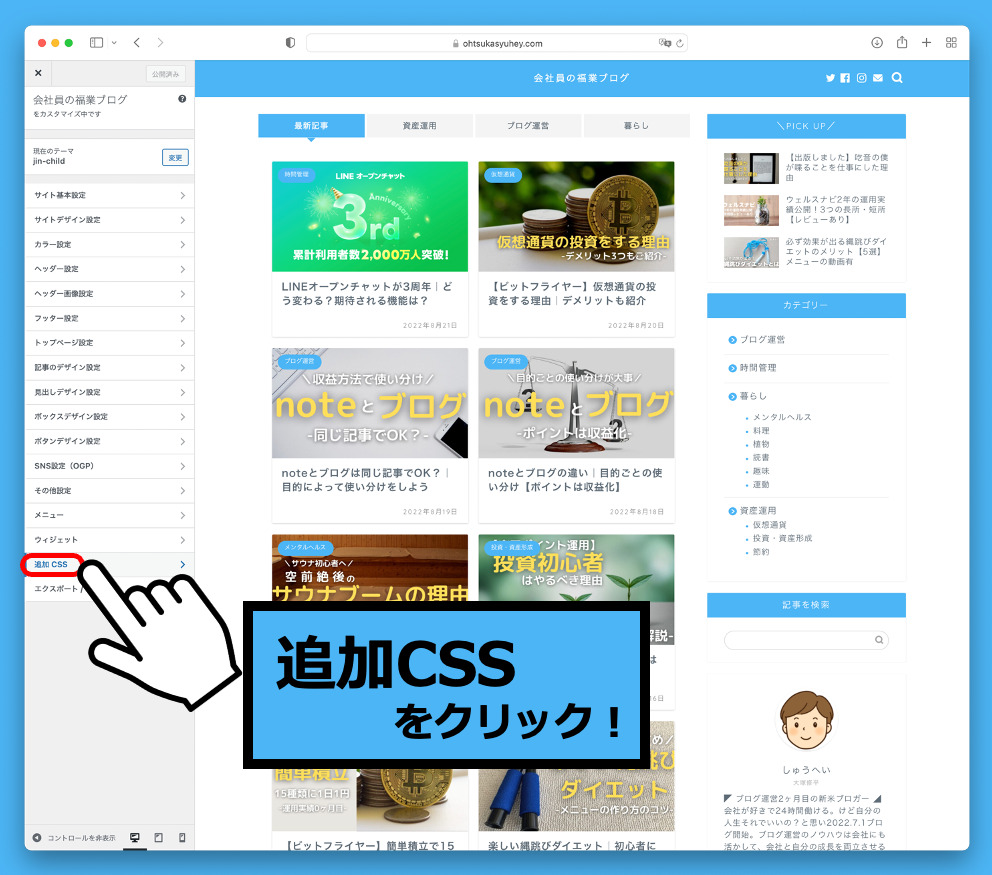
追加CSSをクリックします。

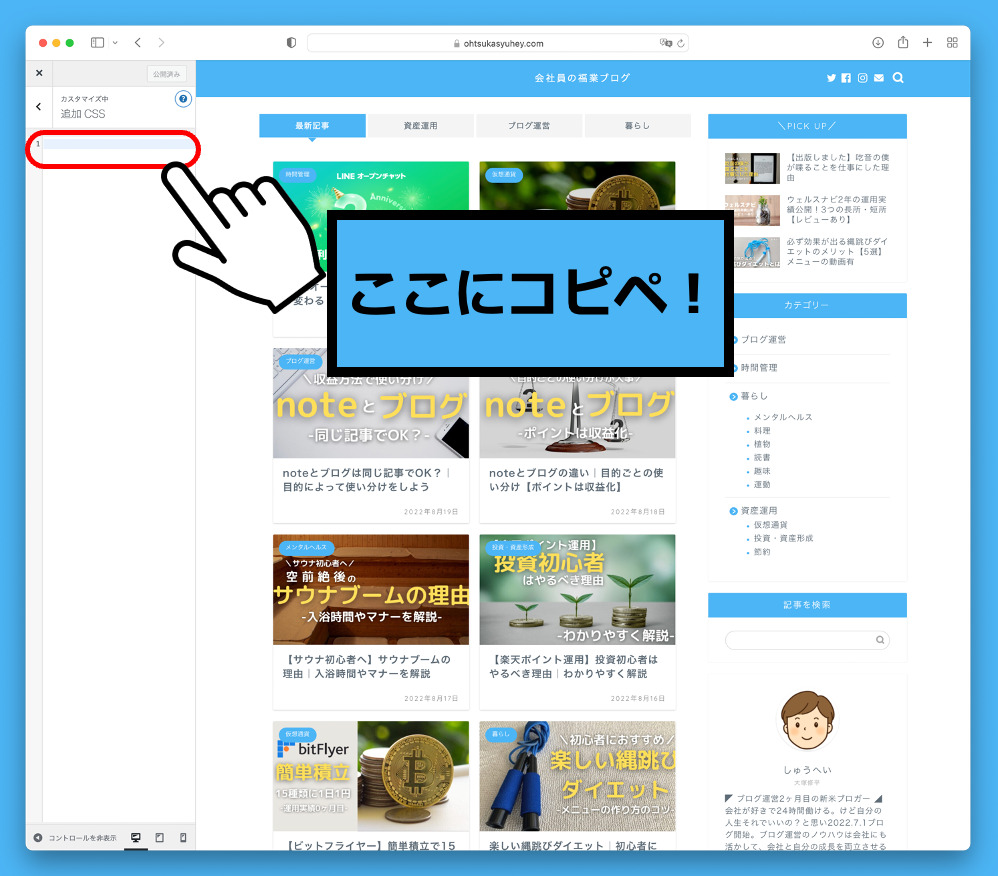
ここに先ほどのCSSコードを貼り付けましょう!

貼り付けが成功すると、カテゴリー表記が左上から左下に自動的に変わります!

カテゴリー名を非表示にする方法
ちなみに、カテゴリー名を非表示にする方法もあります。
デザイン性を重視し、カテゴリーを消したい場合はこちらの作業をしてみてください。
作業は同じく2ステップです。
①CSSコードのコピー
②CSSコードを貼り付け
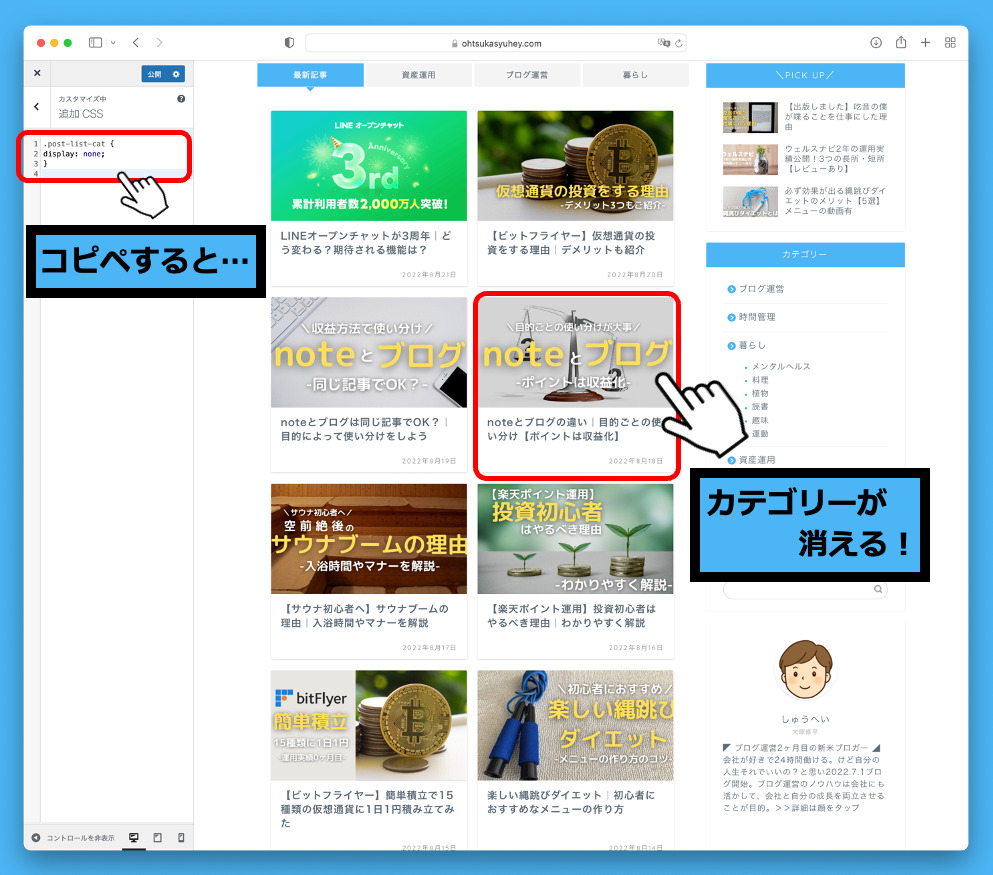
①CSSコードのコピー【非表示の場合】
まずはこちらのCSSコードをコピーしましょう。
.post-list-cat {
display: none;
}②CSSコードを貼り付け【非表示の場合】
コピーしたコードを貼り付けましょう。
貼り付ける場所は先ほどと同じ場所です。

うっかり注意!スマホの画面でも見てみよう
カスタマイズ画面の下には、PC画面上での表記、タブレット上での表記、スマホ用での表記をそれぞれ確認することができます。
JINは、デバイスによってレイアウトが変わる「レスポンシブ対応」をしていますが、カテゴリーの大きさが変わるわけではありません。
公開前に確認しておくことをおすすめします!
【まとめ】見やすいデザインがいいデザイン!
カテゴリー表記は、読者が記事を選びやすくするためのものです。
ブログ運営者のこだわりも大事ですが、読者が読みやすいデザインを心がけましょうね!